自分は趣味でiPhoneアプリ開発をしていますが、アプリで使うアイコンにいつも悩まされています。アイコン画像をフリーで提供してるサービスもありますが、どうしても欲しいデザイン見つからないときや色が合わない場合は自分で作る必要がでてきます。
以前はIllustratorを四苦八苦しながら使っていましたが、最近はAdobe XDで簡単なアイコンが作れることを知ったので紹介します。
Adobe XDとは
Adobe XDはアプリやサイトのプロトタイプやワイヤーフレーム作成のためのアプリです。以下の動画をみてもらえばイメージが湧くと思います。
Adobe XDはパスの操作がIllustratorに比べわかりやすいので、自分はアイコン作成を主に利用しています。
作成手順
今回はアプリでよく見かけるこの地図アイコンを作ってみます。Adobe XDを起動するとスタート画面を聞かれます。今回はアイコン作成なので適当にiPhone6/7で行きます。
iPhone6/7のアートボードが開いたら早速円ツールで円を描きます。
Shiftを押しながら正円を描きます。サイズはあとで調整できるので適当に。
円を選択ツールでダブルタップすると上下左右にアンカーポイントが表示されます。
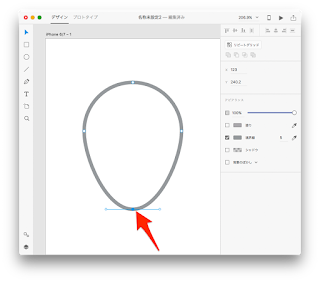
円の下のアンカーポイントをドラッグで下に伸ばします。
伸ばしたらアンカーポイントから伸びているハンドルの右丸を選択します。
deleteキーでハンドルを削除
同様に左のハンドルも削除しましょう。見慣れた形になってきました。
次は内側の円を作りましょう。
また円ツールで円を作成します。位置はあとで調整するので適当に。
選択ツールで2つの円を選択して、
中央揃え(水平方向)を実施
中の円が大きいように感じたのでサイズを小さくします。option+shiftを押しながらだと中央が固定した状態でサイズ変更できるので便利です。
今度は中の円を切り抜きます。
選択ツールで2つの円を選択して、前面オブジェクトで型抜きを選択
これで中の円が切り抜かれた状態になります。
次はアイコンのサイズ設定用に長方形ツールで正方形を作ります。この正方形でアプリサイズが決まるので今回は200px*200pxで作ります。
選択ツールで地図アイコンと正方形を選択して、
中央揃え(水平方向)と中央揃え(垂直方向)を実施して中央に配置します。
仕上げにアイコンの色をわかりやすいものに変更します。
選択ツールで地図アイコンと正方形を選択した状態で、メニューのオブジェクトから、グループ化を実施します。これで正方形の1オブジェクトになります。
アイコンのオブジェクトを選択したままメニューのファイルから書き出しを選択。
今回はiOS用に書き出します。
設定サイズを2xに指定すると、指定したオブジェクトを@2xファイルとして扱い自動で@1x,@2x,@3xファイルを書き出してくれます。
保存フォルダにちゃんと3ファイルできていますね。
※今回は200px*200pxで作ったので、書き出したときに100px*100pxのアイコンとして出力されます。
さいごに
いかがだったでしょうか?ノンデザイナーですとアイコン作成は苦労されていると思いますが、Adobe XDは比較的簡単にアイコン作れるのでおすすめです。